 Comparazione di inclusione (embed) di flusso da Youtube (e non solo)
Comparazione di inclusione (embed) di flusso da Youtube (e non solo) Comparazione di inclusione (embed) di flusso da Youtube (e non solo)
Comparazione di inclusione (embed) di flusso da Youtube (e non solo)
http://iginomanfre.it/media/home 5 min CIF_200.mp4 in formato 360x200 controls: autoplay loop MUTED
http://iginomanfre.it/media/home 5 min CIF_200.mp4 in formato 360x200 starts in autoplay loop WITHOUT controls MUTED
Esempio di inclusione di video youtube in pagina html5 (//www.youtube.com/embed/4WNcjkZ6d0w)
utilizzato nella mia pagina dyson_disclaimer.html (che pero' e' in html4)
Ovviamente funziona anche con il mio video (http://iginomanfre.it/media/home 5 min CIF_200.mp4, richiamato sopra in x4) perche' alla fine tutto cio' che e' mp4 iso (decodificato dal browser) e' visibile in progressive download (o simile) va bene.
Il buono e' che la pagina si vede anche sul cellulare

Questa pagina sul mio note2
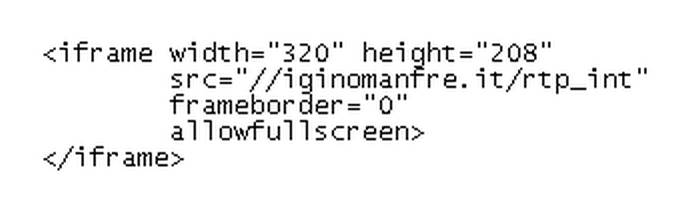
Il codice di questa pagina e' il seguente
Oggi, che i principali browser non supportano piu' plug-in video (vedi questa pagina) questo e' l'unico modo di includere del video in corso testo senza disporre di server youtube-like.
Ma attenzione: puo' deve essere al piu' h264 in wrapper mp4.
Vedi al riguardo questa pagina del W3C
Il segreto e' (probabilmente) tutto nel player di default che apre i flussi mp4 e nello streaming server (utilizzato da youtube) che anticipa un poster che io non riesco ad utilizzare
(ci ho provato, ma con una sintassi simile a poster="..jpeg" non funziona).

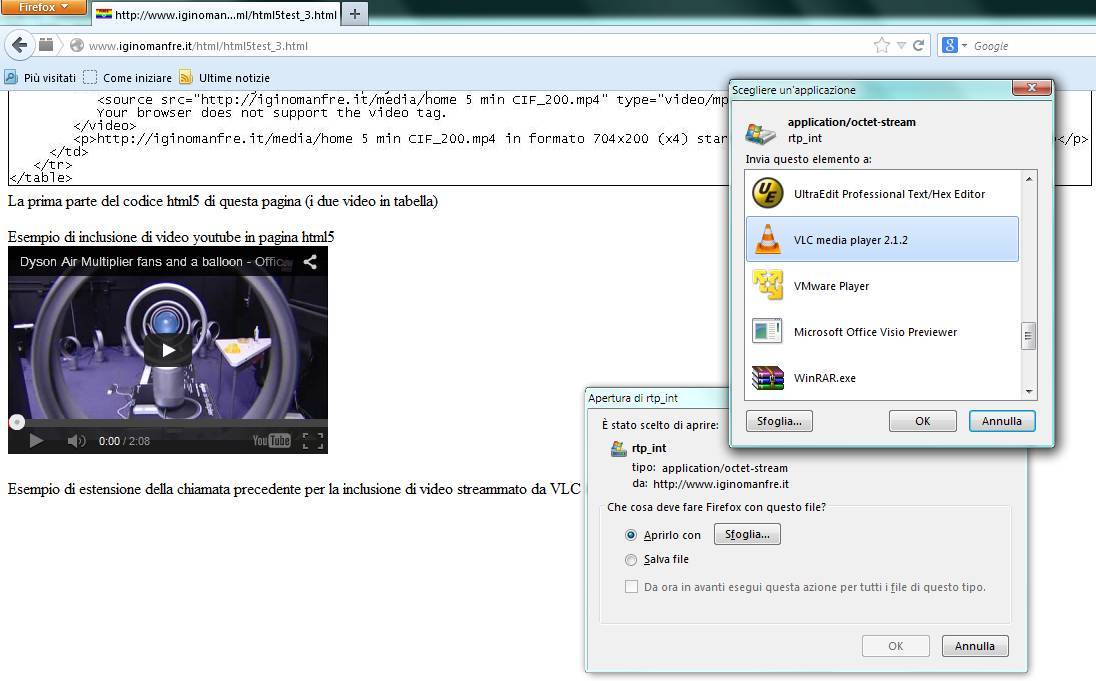
Ma questa chiamata non puo' essere usata per un video (transport stream) live erogato VLC

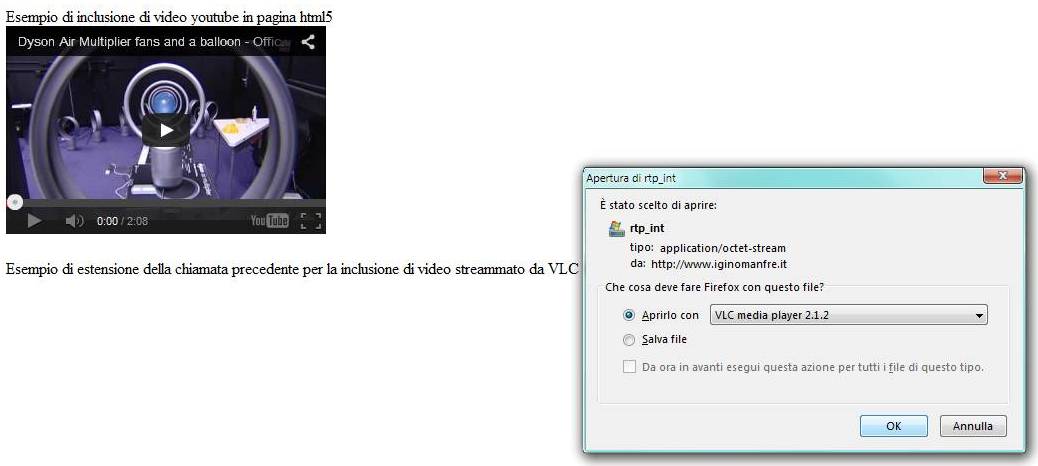
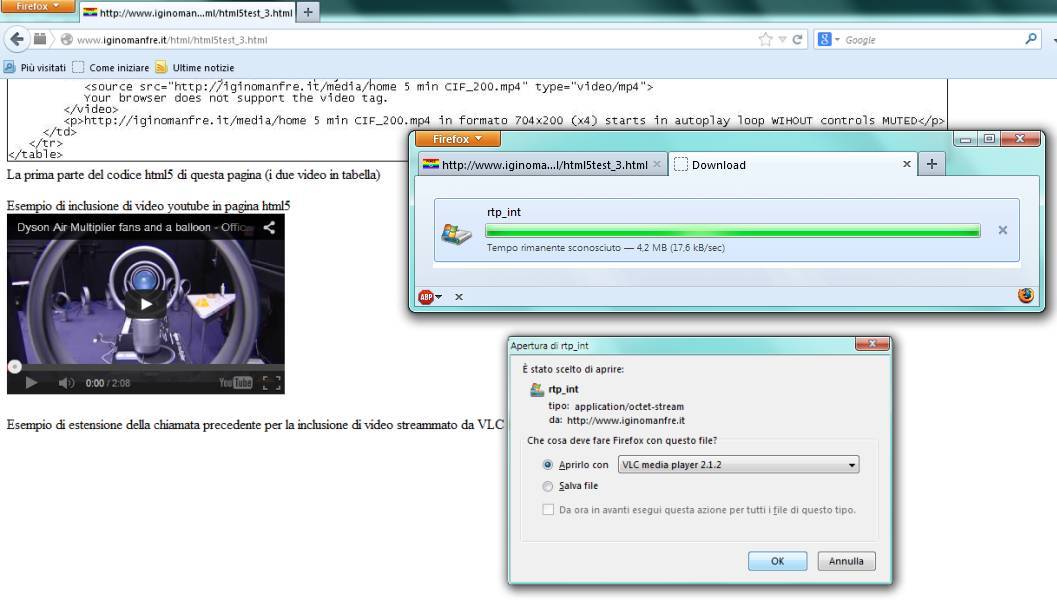
perche' viene proposto il salvataggio del file (che non finirebbe mai), oppure la sua apertura attraverso un programma (da scegliere) previo suo salvataggio come file in area download (ma questo dipende dai settaggi del browser), secondo gli stati rappresentati dalle seguenti immagini:

dopo la selezione della modalita' di interazione (visualizzazione o download)

dopo la scelta comincia il salvataggio del file temporaneo

che non terminerebbe mai, trattandosi di un flusso live.