
I colori sono una nostra illusione.

Il sistema visivo umano percepisce i colori come una informazione aggiuntiva all'informazione luminosa.
Siamo molto poco sensibili ai colori perche' i recettori sensibili al colore (coni) sono molto meno di quelli sensibili alla luce (bastoncelli).
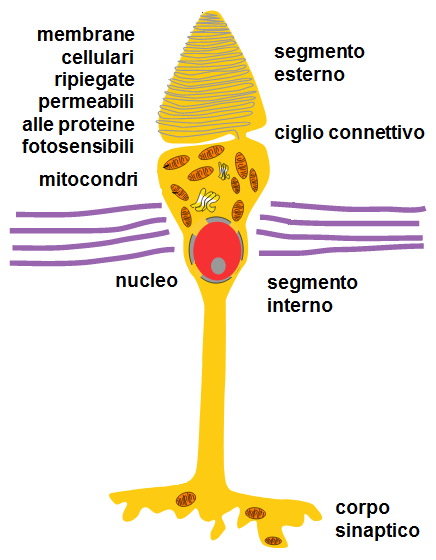
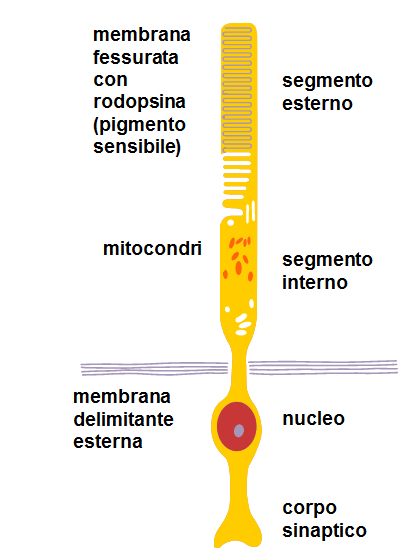
Come mostrano queste immagini (tratte da wikipedia) i coni sono circa 7 milioni in tutto, mentre i bastoncelli sono circa 110 milioni.

|
 |
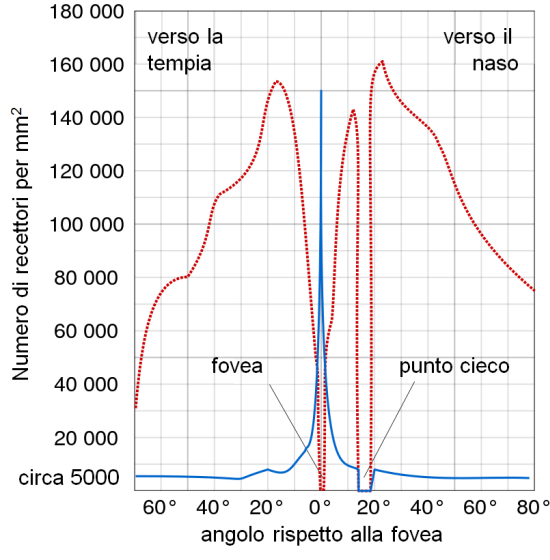
Oltre ad essere pochi, la distribuzione dei coni non e' uniforme: fatta eccezione delle immediate vicinanze della fovea - l'asse ottico dell'occhio, dove ci sono praticamente solo coni - sul resto della retina c'e' un rapporto di 1 cono ogni 200 bastoncelli.

Quindi ha senso di parlare di colori solo in presenza di adeguata intensita' luminosa: prima di questa la nostra vista e' monocromatica (in bianco e nero).
Non e' conveniente scendere ad analizzare una sensibilita' cromatica spaziale perche' dietro alla retina c'e' il cervello che letteralmente naviga tra tutte le informazioni ricevute dai sensori, estrando delle informazioni solo rozzamente approssimati dai piu' recenti algoritmi di visione automatica.
Gli studi di psicofisiologia della visione hanno raggiunto il livello attuale nei primi anni del '900, ed hanno trovato immediata applicazione nella codifica elettronica del segnale ottico, la televisione.
Da mettere in evidenza il fatto che ad una determinata lunghezza d'onda il nostro sistema visivo fa corrispondere una sensazione cromatica (ad esempio quando il nostro occhio viene colpito da una luce con una lunghezza d'onda di 550 nm - nanometri, miliardesimi di metro - noi vediamo questa luce verde vivo), ma le composizioni cromatiche (ad esempio giallo e blu producono un verde) e' una cosa esclusivamente legata al nostro sistema visivo. Il giallo e' un verde particolare (circa 450 nm). Per la sua facile corruttibilita' nella seconda meta' dell'800 si considerava il giallo invece del verde come colore primario), il blu ha una lunghezza d'onda dell'ordine dei 600 nmm. Non e' un caso di interferenza (come ad esempio accade nei battimenti tra due frequenze sonore). Non c'e' alcun legame.
Tra la meta' del '700 e la meta' dell'800 furono elaborate delle teorie empiriche (sperimentali) sulla visione dei colori. Si riscontro' che una ottima modalita' rappresentativa della percezione dei colori si aveva collocando lungo una circonferenza i tre colori primari equispaziati (a 120 gradi l'uno dall'altro). Si vide che in posizione intermedia tra due primari si aveva il colore supplementare, e che tra i primari ed i loro opposti vi erano rapporti particolari tra questi e quelli opposti, detti appunto complementari.
Quando ancora non erano state introdotte le onde elettromagnetiche e quindi non c'era il minimo sospetto che dietro alla luce ci potesse essere una qualche forma di oscillazione a certe (elevatissime) frequenze, fu inutile la ricerca di una ragione a queste percezioni (solo alla fine dell'800 si scopri' che sono esclusivo frutto del nostro sistema visivo).

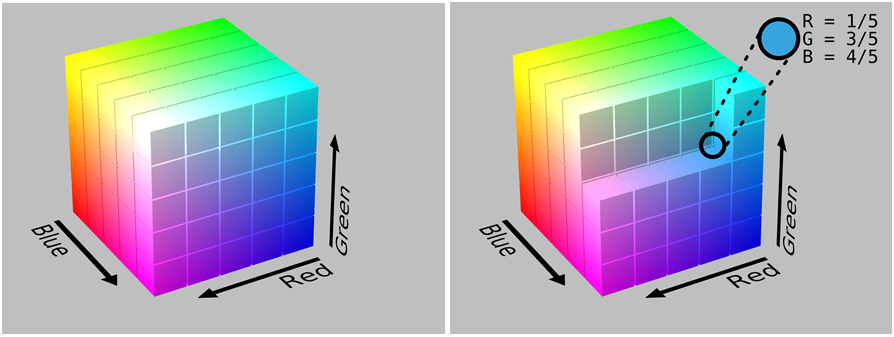
Ogni colore puo' essere rappresentato, mediante tre coordinate,
in uno spazio tridimensionale, lo spazio cromatico
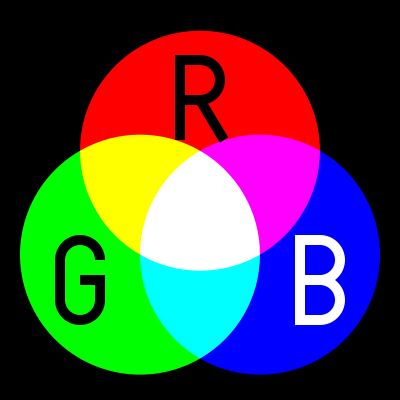
Tra i sistemi piu' utilizzati vi e' l'RGB (da Rosso, Green (verde in inglese) e Blu)
dove con una combinazione dei tre colori, su uno schermo altrimenti nero
e' possibile creare tutti i colori visibili. Rosso, verde e blu sono detti colori primari.
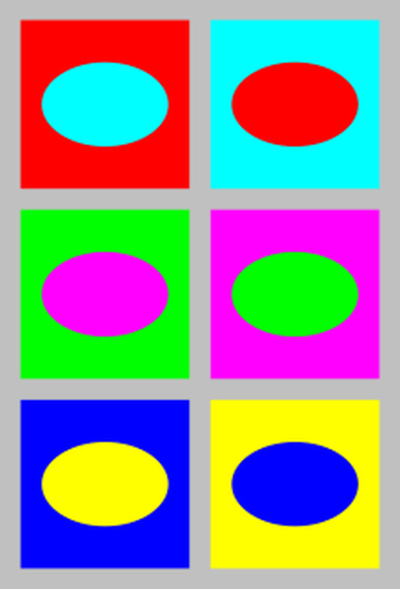
I colori opposti ai colori primari sono detti complementari secondo le coppie
Rosso-Ciano, Verde-Magenta, Blu-Giallo.
Nello studio dei colori riflessi (come ad esempio la stampa o l'acquerello) si devepartire da presupposti differenti e ci si trova a dover tenere conto delle caratteristiche di riflettivita' del substrato (la carta) e di conseguenza la riproduzione accurata e' estremamente delicata.
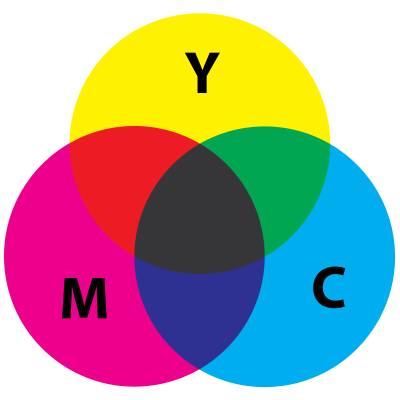
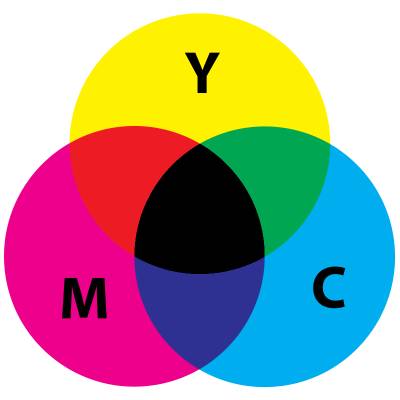
La riflessione puo' essere fatta rientrare nella sintesi cromatica sottrattiva basata sui colori complementari della terna RGB, abbreviati in CMY, vale a dire Ciano (un particolare azzurro), Magenta (un particolare rosso violaceo) e Giallo (Y, dall'inglese Yellow).
Con la sintesi cromatica sottrattiva la somma dei tre colori produce un grigio scuro.
Per rendere bene il nero ai tre colori fondamentali, nella stampa in quadricromia, si aggiunge il nero e si parla di CYMK (da Key plate, sfondo)
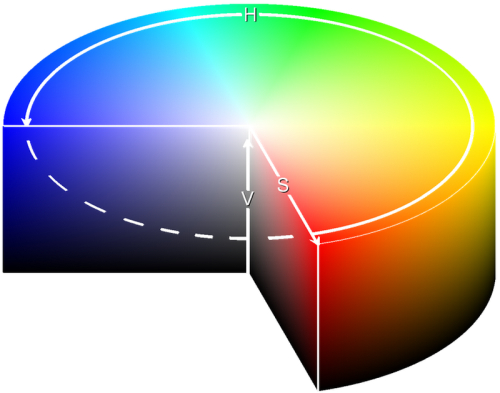
In televisione per ottimizzare la trasmissione si preferisce non usare questo spazio cromatico (queste tre coordinate), ma altre tre grandezze ottenute mediante due trasformazioni matematiche, la Luminosita' e due componenti dette Crominanza, che spesso sono denominate - in modo fuorviante - Tinta e Saturazione (ma non sono le stesse grandezze di prima).
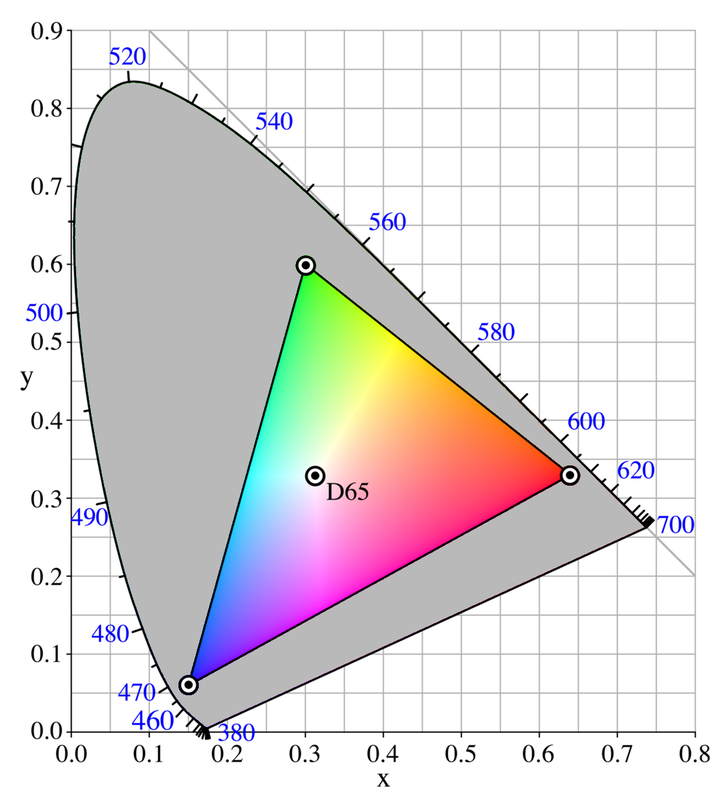
Una volta reperite le variabili che individuano un colore, per trattarlo numericamente lo si quantizza.
Negli anni 30 la Commissione Internazionae dell'Illuminazione (CIE) ha trovato che l'occhio umano medio distingue milioni di colori, ma non si puo' dire che in natura ci siano 16 milioni di colori (per la precisione 16777216, quanti individuabili da tre terne ciascuna con 256 livelli, da 0 a 255).
In un mondo in cui e' tutto quantizzato e gli infiniti non vanno piu' di moda, non e' lecito dire che i colori sono infiniti, ma utilizzando 12 bit, con 4096 livelli per variabile, riuscirei a combinare fino a 68 miliardi di colori (68719476736 per la precisione.
E' probabile che solo in particolari condizioni i miei occhi riusciranno a percepire tali differenze.
Discorso particolare e' il set cromatico Pantone, una societa'americana che nei poco piu' di 60 anni di attivita' ha individuato circa 10000 colori raggruppati in set che cambiano con la moda.
L'immagine che segue e' un catalogo Pantone del 2014, con 392 colori: c'e' da immaginarsi uno scaffale con 400 barattoli di inchiostro con tutti questi colori.

I Pantone Matching System, i colori Pantone standard, sono 1144 creati a partire da 13 colori primari piu' nero. A questi 1144 saltuariamente se ne aggiungono alcune migliaia.
Si deve quindi ricordare che Pantone e' una azienda americana che creato riferimenti assolutamente proprietari, ma su questi riferimenti vive la tipografia e non solo.
Non e' un caso che il principale prodotto della Pantone sono le Pantone Guides
Ad esempio i colori delle bandiere: nel citato link su wikipedia sono indicati i colori da utilizzare per alcuni stati. Ad esempio la bandiera Italiana utilizza i Pantone (17-6153), (11-0601) e (18-1662)
Dal 2000 ogni anno viene scelto da un apposito consesso il Pantone Color of the Year, Il colore Pantone dell'anno!

Si applica alla composizione di luce ed ai monitor
https://en.m.wikipedia.org/wiki/RGB_color_model
Queste tre coordinate sono tre colori detti detti primari: Rosso, Verde (G dall'inglese Green) e Blu.
L'insieme di tre luci di tali colori (ragionevolmente puri) su uno schermo bianco, in uno spazio altrimenti buio, produce il colore bianco.
 (By SharkD from English Wikipedia, Transferred from en.wikipedia to Commons. [Public domain], via Wikimedia Commons) |
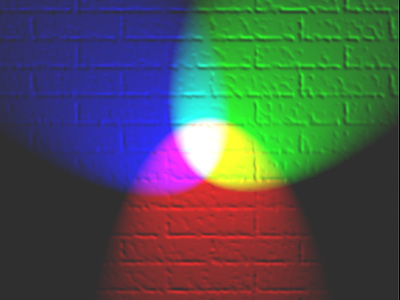
 Esempio di tre luci RGB ragionevolmente pure su un qualsiasi muro bianco in un ambiente altrimenti buio (da wikipedia, http://en.wikipedia.org/wiki/Image:RGB_illumination.jpg, CC BY-SA 3.0, https://commons.wikimedia.org/w/index.php?curid=3157464) |
| yellow | #FFFF00 | rgb(255,255,0) |
| Ciano | #00FFFF | rgb(0,255,255) |
| Magenta | #FF00FF | rgb(255,0,255) |
| Bianco | #FFFFFF | rgb(255,255,255) |
| Nero | #000000 | rgb(0,0,0) |
Nell’rgb il bianco e’ ottenuto come somma dei tre colori primari.
Piu' che bianco in genere e' una sfumatura di grigio.
Nell’rgb il nero e’ ottenuto come mancanza di qualsiasi luce

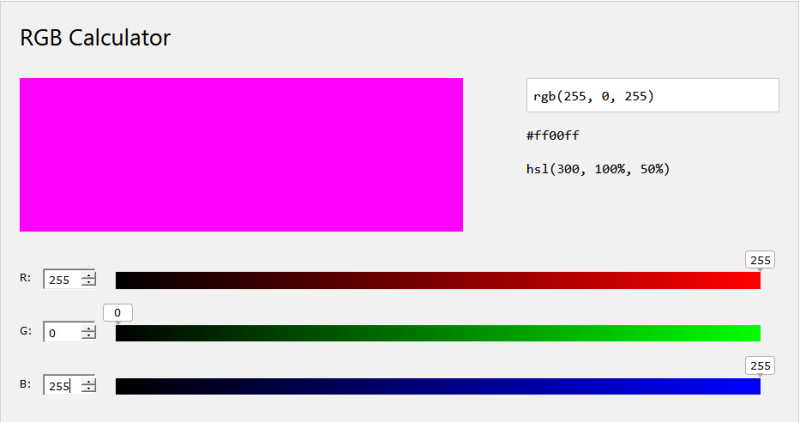
calcolatore RGB (da https://www.w3schools.com/colors/colors_rgb.asp
La rappresentazione RGB trova applicazione ogni volta che si ha a che fare con la luce colorata o fruita per trasparenza.

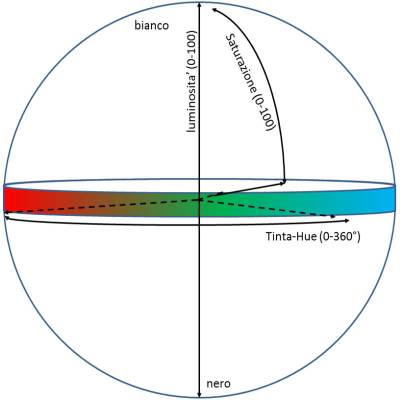
Collocando i colori percepibili dal nostro sistema visivo sulla circonferenza equatoriale di una sfera, i tre colori primari sono ragionevolmente equispaziati, a circa 120 gradi tra loro.
L'asse verticale di tale sfera centrata sul bianco e' l'intensita' luminosa dallo 0 in basso (buio) all'1 in alto (bianco luminoso)
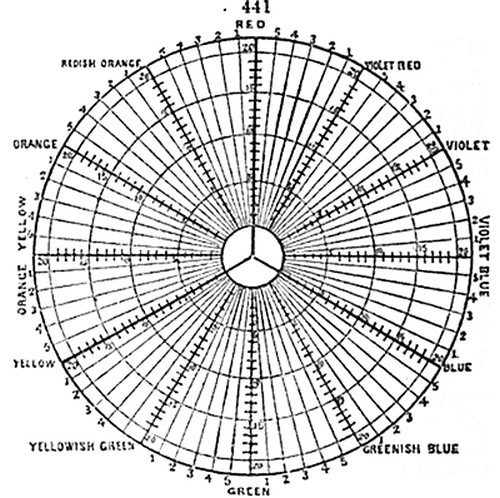
 (da wikipedia, https://commons.wikimedia.org/w/index.php?curid=8635333 CC BY-SA 3.0) Classificazione e diagramma cromatico RYB (Rosso, Giallo, Blu) prodotto nel 1855 da Chevreul (1786-1889) che facilita lo studio e la comprensione dei colori fondamentali e delle loro mutue influenze. |
 (dalla edizione inglese di Wikipedia, Transferred from en.wikipedia to Commons. [Public domain], via Wikimedia Commons) I colori del modello RGB dove con una combinazione di rosso, verde e blu su uno schermo altrimenti nero e' possibile creare tutti i colori visibili. I colori complementari sono opposti ai primari secondo le coppie Rosso-Ciano, Verde-Magenta, Blu-Giallo. Si potrebbe notare che il modello cromatico sottrattivo (CMYK) e' realizzato con i colori complementari. |
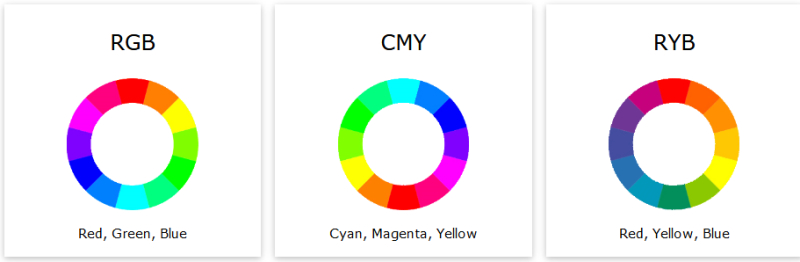
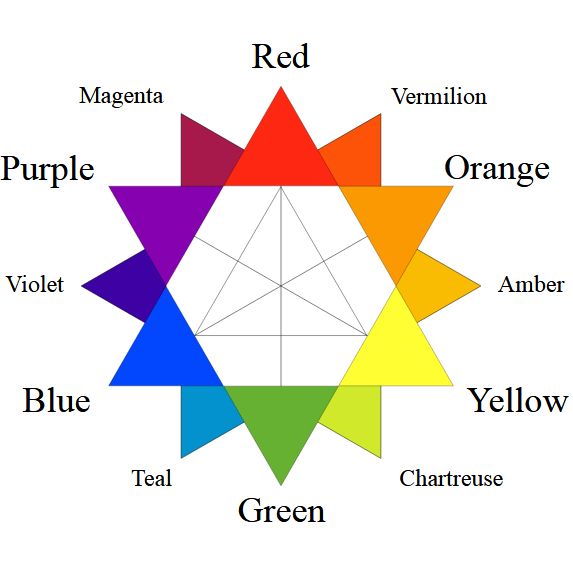
La prima ruota cromatica e' attribuita a Moses Harris che nel 1766 la creo' utilizzando il Giallo al posto del Verde come colore primario, secondo un modello elaborato dai pittori francesi della meta' del '600.
Harris lavorava con colori (terre, materia), al contrario di Newton che usava la luce. Da un punto di vista percettivo il giallo e' un particolare verde molto luminoso.
Del resto una qualsiasi terna di assi permette di individuare (mediante tre coordinate) un punto nello spazio. La mancata uniformita dei sistemi di riferimento e' data dalla natura psicofisica del colore.
Si consideri che fino alla meta' del XIX secolo non esistevano i coloranti chimici (le aniline) quindi utilizzare un numero inferiore di colori semplificava la vita dei pittori.
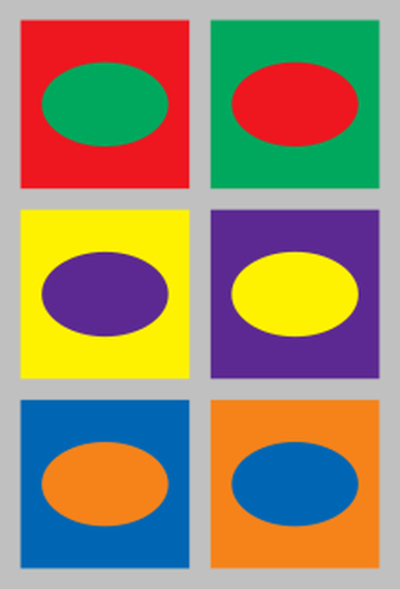
Ancora adesso Rosso, Giallo e Blu sono indicati come colori primari per la pittura (vedi teoria del colore su w3c e dal Session College di Tampa in Arizona).
 .
.
Dalla pagina https://www.w3schools.com/colors/colors_wheels.asp (in inglese)dove sono comparate alcune ruote cromatiche.
Su wikipedia sono reperibili altre informazioni sul sistema RYB che a tutti gli effetti e' un precursore dell'CMYK.
 Il cilindro HSV mostra le stesse associazioni tra colori primari/complementari del modello RGB, ma li mostra in tre dimensioni. (immagine tratta da wikipedia, https://en.wikipedia.org/wiki/Complementary_colors, CC BY-SA 4.0) |
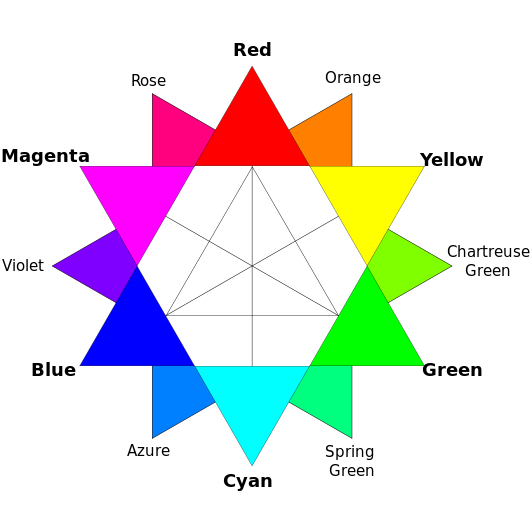
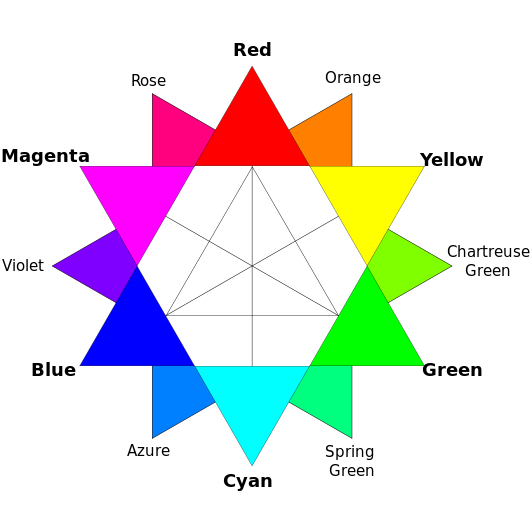
 (dalla edizione inglese di Wikipedia, Transferred from en.wikipedia to Commons. [Public domain], via Wikimedia Commons) La stella cromatica in RYB sviluppata nel 1867 da Charles Blanc. Era la teoria cromatica in voga nella meta' dell'800 ed ha influenzato molto gli impressionisti. |
 colori complementari in RGB |
 colori complementari in RYB |
Puo' essere interessante anche la teoria dei processi opponenti (in inglese), nel cui ambito esiste una teoria del colore che afferma che il sistema visivo umano interpreta le informazioni cromatiche elaborando i segnali da coni (colore) e bastoncelli (luce) in modo antagonista.
Deriva il nome dai tre colori (Ciano Magenta e Giallo) piu' il nero (K viene da key, lo sfondo che viene occupato, bucato in gergo, da una eventuale immagine di sfondo).
Si applica alla stampa su carta o su mezzi opachi
https://en.m.wikipedia.org/wiki/CMYK_color_model
 (By SharkD from English Wikipedia, Transferred from en.wikipedia to Commons. [Public domain], via Wikimedia Commons) |
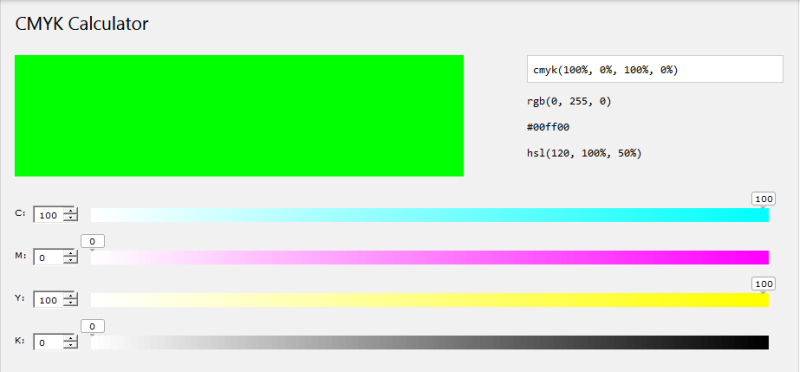
 Lo stesso diagramma CMYK della pagina precedente con l’aggiunta del nero Elaborazione della immagine a sinistra (from English Wikipedia, [Public domain], via Wikimedia Commons) |
| blu | FFFF00 | cmyk(255,255,0,0) |
| Verde | FF00FF | cmyk(255,0,255,0) |
| Rosso | 00FFFF | cmyk(0,255,255,0) |
| Nero | FFFFFF | cmyk(0,0,0,255) |
In quadricromia l'inchiostro nero e’ necessario per una corretta resa
Il bianco e' affidato al colore della carta della quale c'e' da considerare s'assorbenza

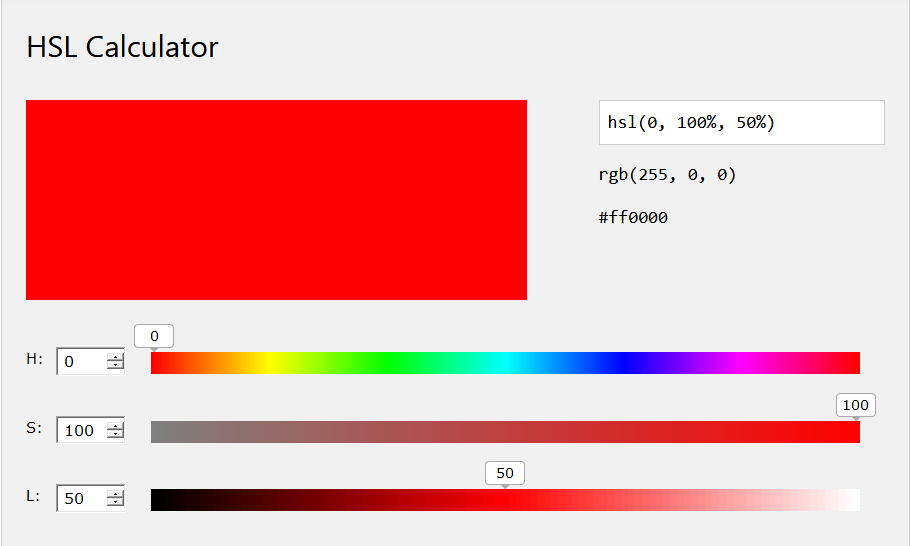
https://en.m.wikipedia.org/wiki/HSL_and_HSV
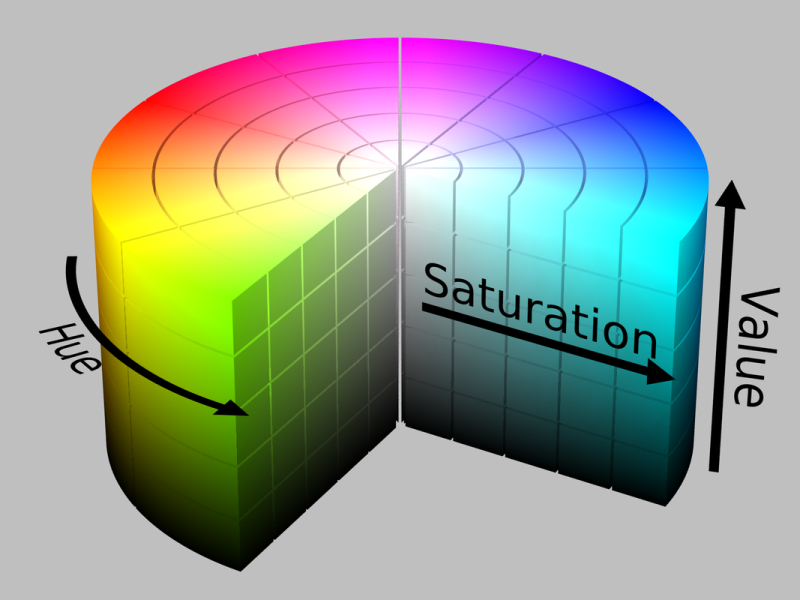
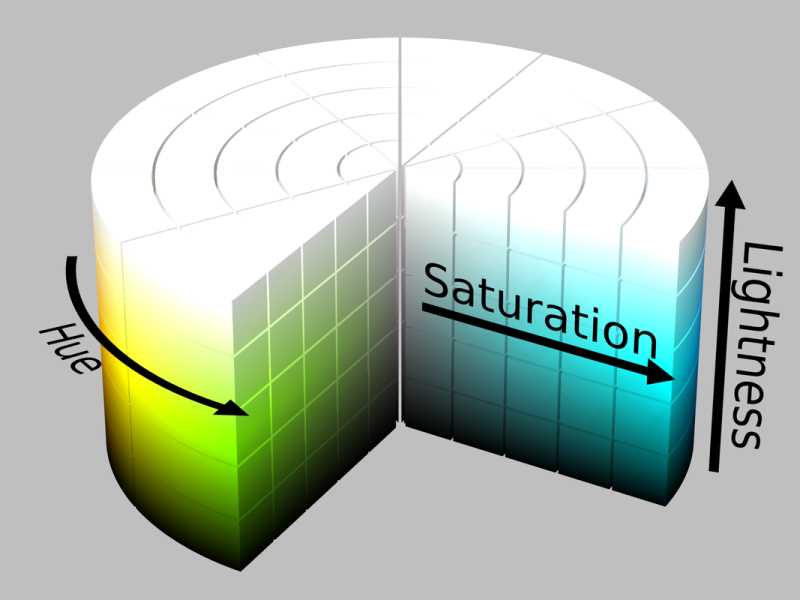
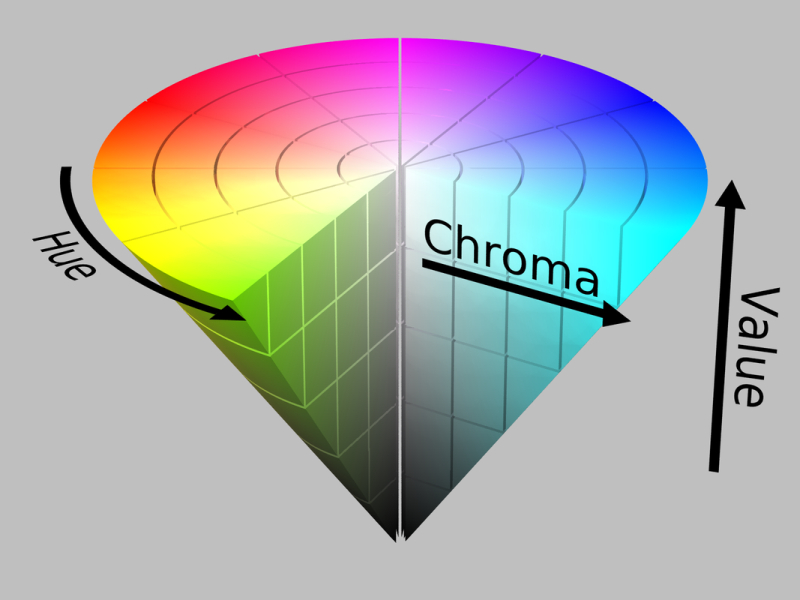
Il modelli cromatici HSL (Hue Saturation Value Lightness) e HSV (Human Saturation Value) sono i due sistemi alternativi alla codifica addittiva rgb cominciatasi a diffondere negli anni ’70 ad opera dei ricercatori di computer graphics per avere una migliore corrispondenza con la percezione umana del colore.
Prende le mosse dagli studi degli anni '40 per la realizzazione tv a colori compatibile, nella quale per ogni pixel e' trasmessa una informazione di luminosita e due informazioni (ridotte) di cromaticita', vista la nostra scarsa sensibilita' al colore.







Per essere utilizzati su un personal computer windows (quindi non MAC o smartphone) e' possibile scaricare il file compresso lavorare con i colori.zip che contiene alcuni semplici programmi.
che consentono di comprendere l'importanza dei vari colori e della loro rappresentazione nel trattamento delle immagini digitali.

La lista dei programmi contenuti in lavorare con i colori.zip
I file zip vanno scaricati sul proprio personal computer (tasto destro del mouse sul link e salva come) ed espansi. La compressione zip in questo caso serve essenzialmente per realizzare un unico file di tutti i suoi componenti.
La riduzione che si puo' avere con una compressione matematica e' nulla sulle immagini gia' compresse in jpg, ma, al crescere del numero dei colori e' poco efficiente su tutte le immagini in genere.
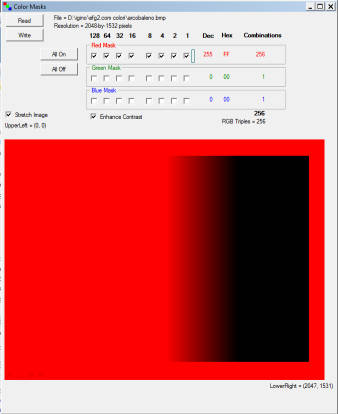
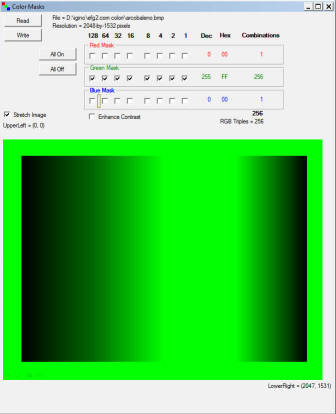
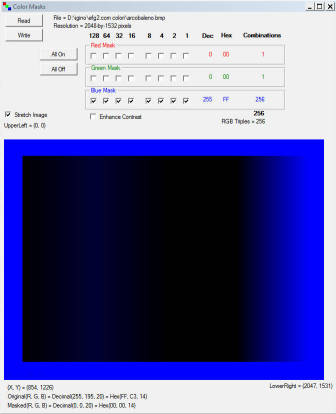
Tra questi color masks che permette di filtrare i colori in RGB fino a escluderne completamente uno o piu'

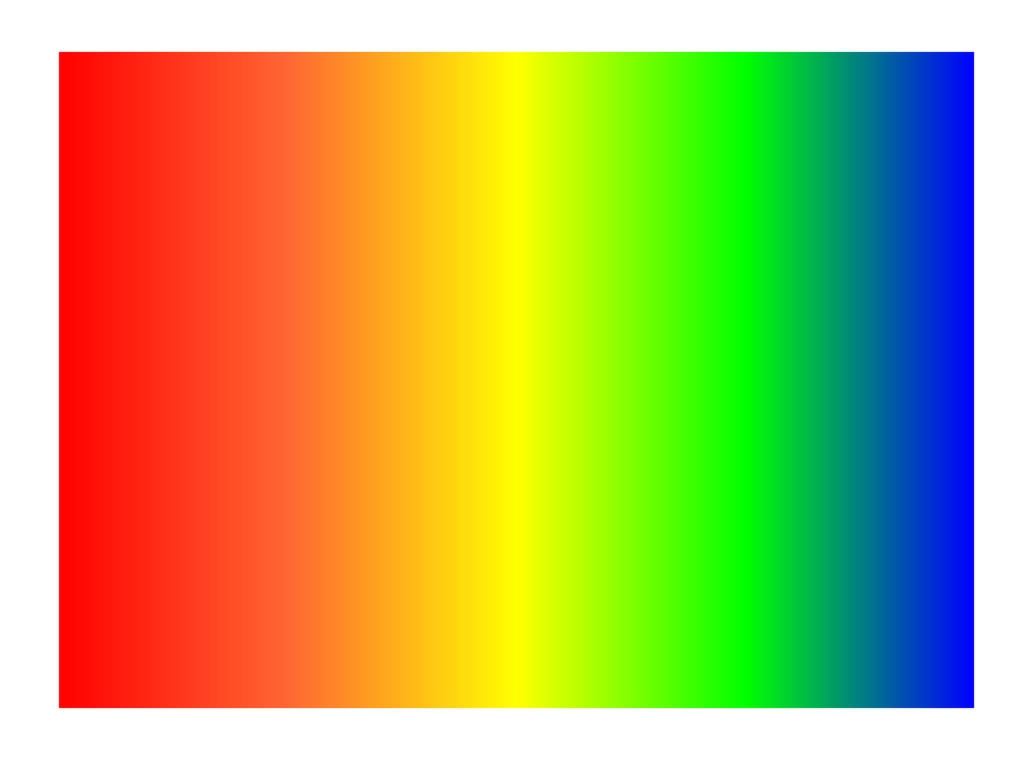
L'immagine con tutti i suoi colori
 lasciando solo il rosso |
 lasciando solo il verde |
 lasciando solo il blu |
Questi sono i colori previsti dall'html (linguaggio in cui e' scritta questa e quasi tutte le pagine web). I colori, rapprentati in RGB, sono individuati da tre terne di 8 bit, per brevita' indicate con tre coppie di valori esadecimali.
Ad esempio F1E2D3, corrispondente al binario 1111.0001:1110.0010:1101.0011 (24 bit), indica tre valori decimali 241 per il rosso, 226 per il verde, 211 per il blu. Con 24 bit si possono definire oltre 16 milioni di colori, di questi solo un numero limitato hanno un nome.
Colore senza nome #F1E2D3
Ogni singola riga della seguente tabella e' cosi' scritta
| Colour | Colore | Hex | |
| Black | Nero | #000000 | |
| Navy | Blu Marina | #000080 | |
| DarkBlue | Blu scuro | #00008B | |
| MediumBlue | Blu Medio | #0000CD | |
| Blue | Blu | #0000FF | |
| DarkGreen | Verde scuro | #006400 | |
| Green | Verde | #008000 | |
| Teal | - | #008080 | |
| DarkCyan | Ciano Scuro | #008B8B | |
| DeepSkyBlue | Celeste scuro | #00BFFF | |
| DarkTurquoise | Turchese Scuro | #00CED1 | |
| MediumSpringGreen | Verde Primaverile Medio | #00FA9A | |
| Lime | Lime | #00FF00 | |
| SpringGreen | Verde Primavera | #00FF7F | |
| Aqua | Acqua | #00FFFF | |
| Cyan | Ciano | #00FFFF | |
| MidnightBlue | Blu notte | #191970 | |
| DodgerBlue | - | #1E90FF | |
| LightSeaGreen | Verde Mare chiaro | #20B2AA | |
| ForestGreen | Verde Foresta | #228B22 | |
| SeaGreen | Verde Mare | #2E8B57 | |
| DarkSlateGray | Grigio Tegola scuro | #2F4F4F | |
| LimeGreen | Verde lime | #32CD32 | |
| MediumSeaGreen | Verde Mare medio | #3CB371 | |
| Turquoise | Turchese | #40E0D0 | |
| RoyalBlue | Blu reale | #4169E1 | |
| SteelBlue | Blu acciaio | #4682B4 | |
| DarkSlateBlue | Blu tegola scuro | #483D8B | |
| MediumTurquoise | Turchese medio | #48D1CC | |
| Indigo | Indaco | #4B0082 | |
| DarkOliveGreen | Verde Oliva scuro | #556B2F | |
| CadetBlue | - | #5F9EA0 | |
| CornflowerBlue | - | #6495ED | |
| MediumAquaMarine | Acquamarina medio | #66CDAA | |
| DimGray | - | #696969 | |
| SlateBlue | Blu tegola | #6A5ACD | |
| OliveDrab | - | #6B8E23 | |
| SlateGray | Grigio Tegola | #708090 | |
| LightSlateGray | Grigio Tegola chiaro | #778899 | |
| MediumSlateBlue | Blu Tegola medio | #7B68EE | |
| LawnGreen | verde prato | #7CFC00 | |
| Chartreuse | - | #7FFF00 | |
| Aquamarine | Acquamarina | #7FFFD4 | |
| Maroon | Marrone | #800000 | |
| Purple | Porpora | #800080 | |
| Olive | Oliva | #808000 | |
| Gray | Grigio | #808080 | |
| SkyBlue | Celeste | #87CEEB | |
| LightSkyBlue | Celeste chiaro | #87CEFA | |
| BlueViolet | Viola Bluastro | #8A2BE2 | |
| DarkRed | Rosso scuro | #8B0000 | |
| DarkMagenta | Magenta Scuro | #8B008B | |
| SaddleBrown | Marrone Sella | #8B4513 | |
| DarkSeaGreen | Verde Mare scuro | #8FBC8F | |
| LightGreen | Verde chiaro | #90EE90 | |
| MediumPurple | Porpora medio | #9370DB | |
| DarkViolet | Viola scuro | #9400D3 | |
| PaleGreen | Verde pallido | #98FB98 | |
| DarkOrchid | - | #9932CC | |
| YellowGreen | Giallo verde | #9ACD32 | |
| Sienna | Terra di Siena | #A0522D | |
| Brown | marrone | #A52A2A | |
| DarkGray | Grigio scuro | #A9A9A9 | |
| LightBlue | Azzurro | #ADD8E6 | |
| GreenYellow | Giallo Verde | #ADFF2F | |
| PaleTurquoise | Turchese Pallido | #AFEEEE | |
| LightSteelBlue | Blu acciaio chiaro | #B0C4DE | |
| PowderBlue | Blu Polvere | #B0E0E6 | |
| FireBrick | Mattone Refrattario | #B22222 | |
| DarkGoldenRod | - | #B8860B | |
| MediumOrchid | - | #BA55D3 | |
| RosyBrown | Marrone Rosato | #BC8F8F | |
| DarkKhaki | Cachi scuro | #BDB76B | |
| Silver | Argento | #C0C0C0 | |
| MediumVioletRed | Rosso Violaceo medio | #C71585 | |
| IndianRed | Rosso Indiano | #CD5C5C | |
| Peru | Peru' | #CD853F | |
| Chocolate | Cioccolato | #D2691E | |
| Tan | Bronzo | #D2B48C | |
| LightGray | Grigio chiaro | #D3D3D3 | |
| Thistle | Cardo | #D8BFD8 | |
| Orchid | - | #DA70D6 | |
| GoldenRod | - | #DAA520 | |
| PaleVioletRed | - | #DB7093 | |
| Crimson | Cremisi | #DC143C | |
| Gainsboro | - | #DCDCDC | |
| Plum | prugna | #DDA0DD | |
| BurlyWood | - | #DEB887 | |
| LightCyan | Ciano chiaro | #E0FFFF | |
| Lavender | Lavanda | #E6E6FA | |
| DarkSalmon | Salmone Scuro | #E9967A | |
| Violet | Viola | #EE82EE | |
| PaleGoldenRod | - | #EEE8AA | |
| LightCoral | Corallo Chiaro | #F08080 | |
| Khaki | Cachi | #F0E68C | |
| AliceBlue | - | #F0F8FF | |
| HoneyDew | Melata | #F0FFF0 | |
| Azure | Azzurro | #F0FFFF | |
| SandyBrown | Marrone Sabbia | #F4A460 | |
| Wheat | Grano | #F5DEB3 | |
| Beige | Beige | #F5F5DC | |
| WhiteSmoke | Fumo bianco | #F5F5F5 | |
| MintCream | - | #F5FFFA | |
| GhostWhite | Bianco Spettro | #F8F8FF | |
| Salmon | Salmone | #FA8072 | |
| AntiqueWhite | Bianco Antico | #FAEBD7 | |
| Linen | Lino | #FAF0E6 | |
| LightGoldenRodYellow | - | #FAFAD2 | |
| OldLace | - | #FDF5E6 | |
| Red | Rosso | #FF0000 | |
| Fuchsia | Fucsia | #FF00FF | |
| Magenta | Magenta | #FF00FF | |
| DeepPink | Rosa Scuro | #FF1493 | |
| OrangeRed | Rosso arancio | #FF4500 | |
| Tomato | Pomodoro | #FF6347 | |
| HotPink | Rosa caldo | #FF69B4 | |
| Coral | Corallo | #FF7F50 | |
| DarkOrange | Arancio Scuro | #FF8C00 | |
| LightSalmon | Salmone chiaro | #FFA07A | |
| Orange | arancio | #FFA500 | |
| LightPink | Rosa chiaro | #FFB6C1 | |
| Pink | Rosa | #FFC0CB | |
| Gold | Oro | #FFD700 | |
| PeachPuff | - | #FFDAB9 | |
| NavajoWhite | Bianco Navajo | #FFDEAD | |
| Moccasin | - | #FFE4B5 | |
| Bisque | - | #FFE4C4 | |
| MistyRose | - | #FFE4E1 | |
| BlanchedAlmond | - | #FFEBCD | |
| PapayaWhip | - | #FFEFD5 | |
| LavenderBlush | Blu Lavanda | #FFF0F5 | |
| SeaShell | Conchiglia | #FFF5EE | |
| Cornsilk | - | #FFF8DC | |
| LemonChiffon | - | #FFFACD | |
| FloralWhite | Bianco Floreale | #FFFAF0 | |
| Snow | neve | #FFFAFA | |
| Yellow | Giallo | #FFFF00 | |
| LightYellow | Giallo chiaro | #FFFFE0 | |
| Ivory | Avorio | #FFFFF0 | |
| White | Bianco | #FFFFFF |